In New Media Production, I took the basic knowledge I learned in the previous courses by learning technical skills in design, development and coding for multi-platform interactive web products. I had no previous knowledge or experience with front-end web development before, but now, after having taken the class, I can confidently say I know how to code using HTML, CSS, and Bootstrap. I also have some understanding of JavaScript and how to use it. These hard skills have been a huge asset to me when applying to internships and jobs because it makes me a more well-rounded and marketable employee.
Not only did I learn coding, but I also learned how to use WordPress, which has been extremely helpful when it comes to creating my personal and new media portfolios as well as other websites I’ve created. This portfolio itself is one of the most important As a communications major, companies frequently ask me about my website design skills, and all of the projects I’ve created in this class have been a great example of what I can do.
Project One: Artisanal hand-crafted small-batch locally-sourced bespoke website
For this assignment, I was tasked with creating a three-page website entirely by hand using HTML and CSS. After spending endless night practicing HTML and CSS on Free Code Camp, I was reall excited to create a project of my own- from scratch. While this task was pretty daunting for a new coder, and did I make my fair share of mistakes throughout the process, seeing the final product was extremely satisfying. It was throughout this project that I gained confidence in my skills and knew that I was capable of coding, no matter how simplistic (or semi-unslightly) my project might look.
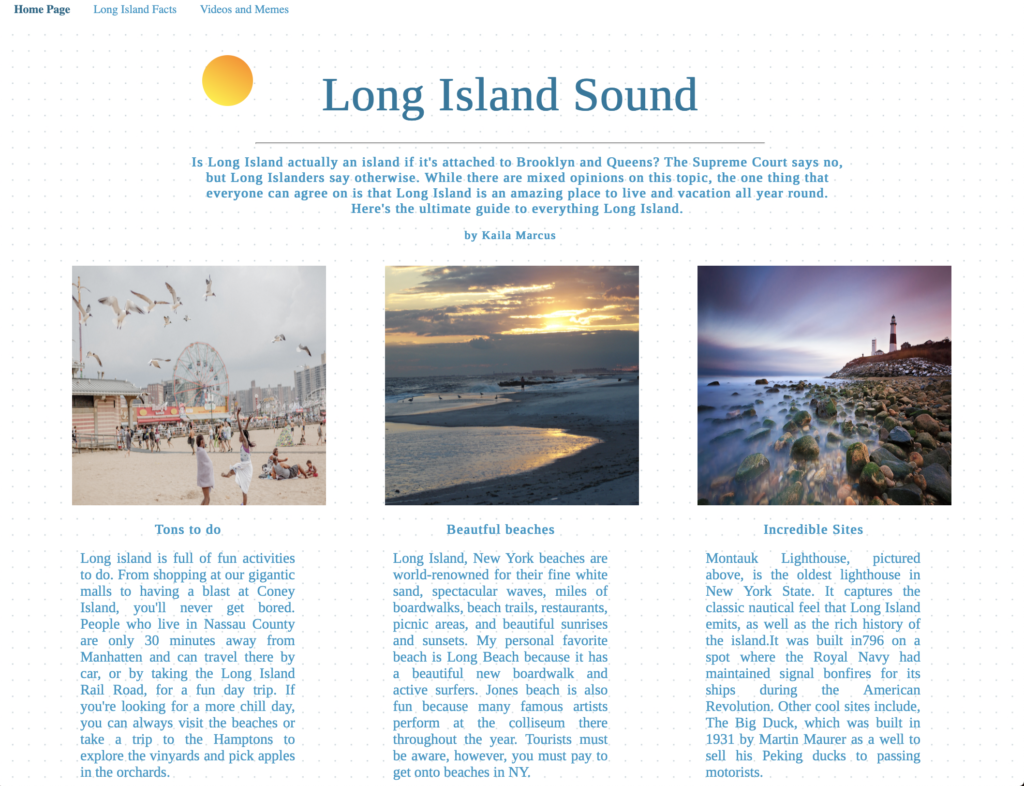
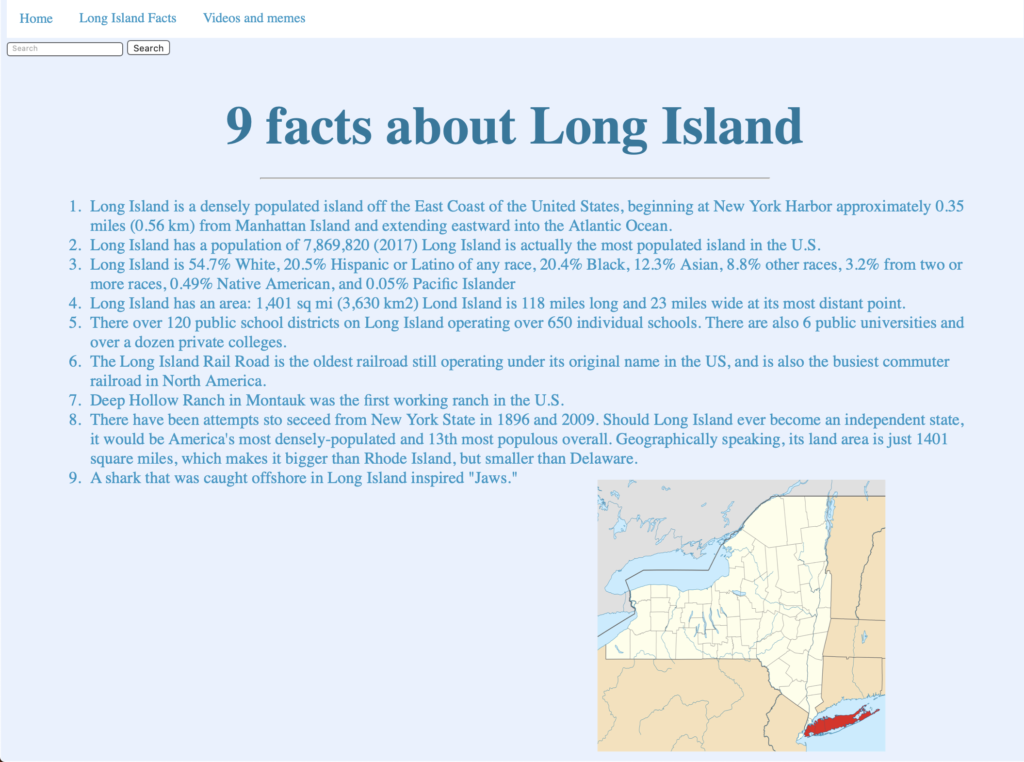
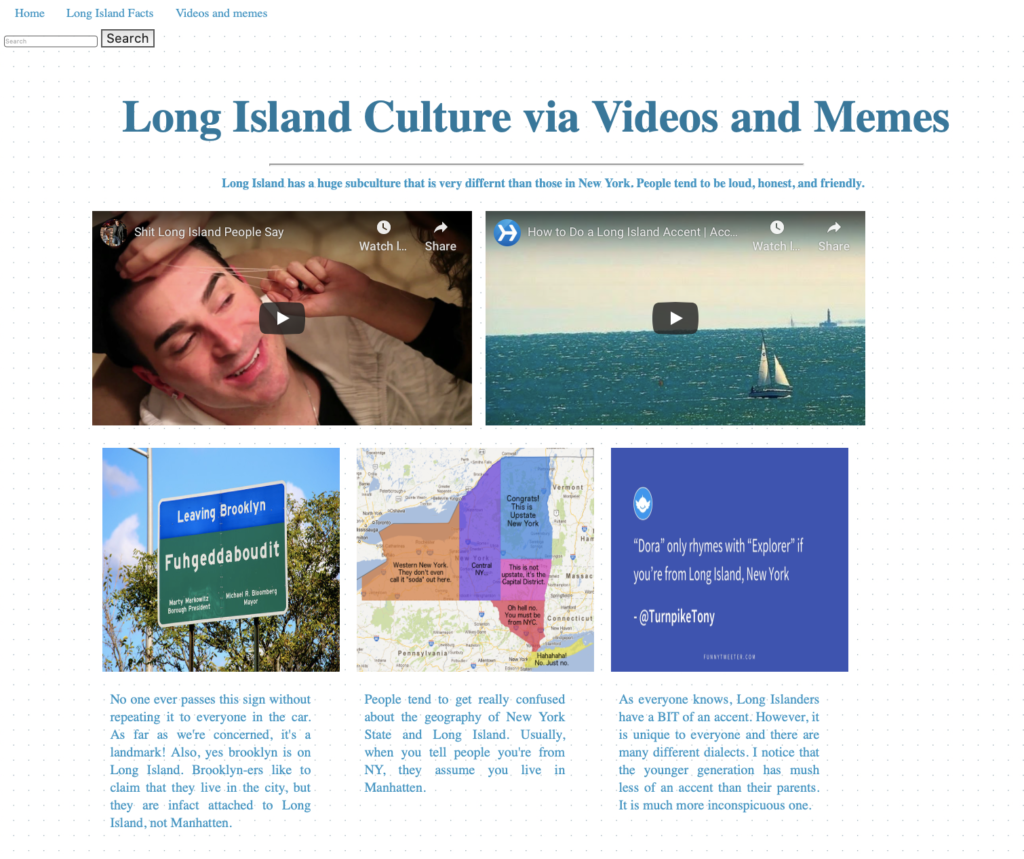
For this project, I decided to create a tourist page for Long Island, New York since that’s where I’m from. On my first page, I created a homepage with some descriptions of Long Island and what it has to offer. My pride and joy of this project was the sun that travels back and forth over the title when you first go on the page. On the second page, I put a list of fun facts, and on the third, I added some fun videos and memes about LI. As you can see, I went crazy with blues, patterned backgrounds, and the column feature which I was thrilled to learn. Overall, this project was a great way to practice HMTL and CSS, and it really sparked an excitement in me for future projects. See pictures below!



Project Two: Bootstrap Triptych
For this project, I was tasked with creating three panels, each with the same content, but created differently. I chose to make my panels themed around travel as well, so I created “Beautiful Views,” the fake immersive-travel agency of my dreams. This project was made using Bootstrap, which was quite confusing and difficult for me at first, but I slowly started to get the hang of it as I completed each panel. The first panel was to be created only with standard Bootstrap components, and it was- surprisingly- by far the most difficult for me compared to the next two, particularly because I had to build the rid on my own, and not just edit one made My work here was simply a grid with pictures of different desitnations and fun facts underneath them.

For the second Panel, I took the same content, but put it into a Bootstrap theme. I chose a theme called “Agency,” but since I could only edit the HTML for this panel, I only put in the text and didn’t change any of the colors or images. I couldn’t believe how easily I could transform my, quite frankly elementary, panel one into a such an organized and interactive webpage.

The third panel of this project was really fun to make because I could make it my own, using colors images and any other design elements. I chose the purple-themed color palette I chose based on this amazing header photo I found on unsplash. I was super excited when I finished the modals, which open with the country’s fun fact when you click on them, because it felt like my vision really came to life. It was cool to create something interactive and also educational.



Project three: WordPress Variety Pack
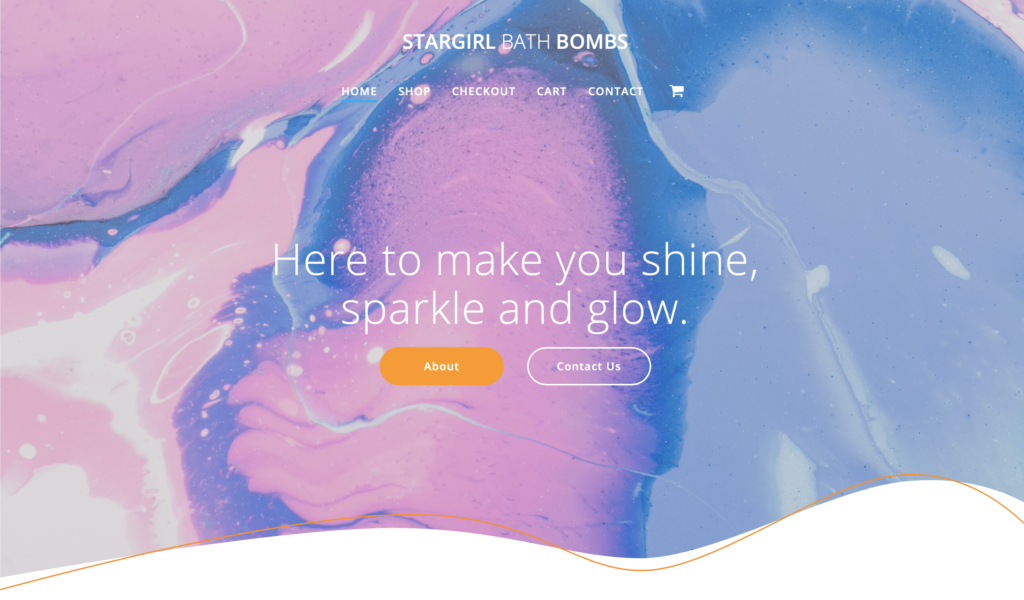
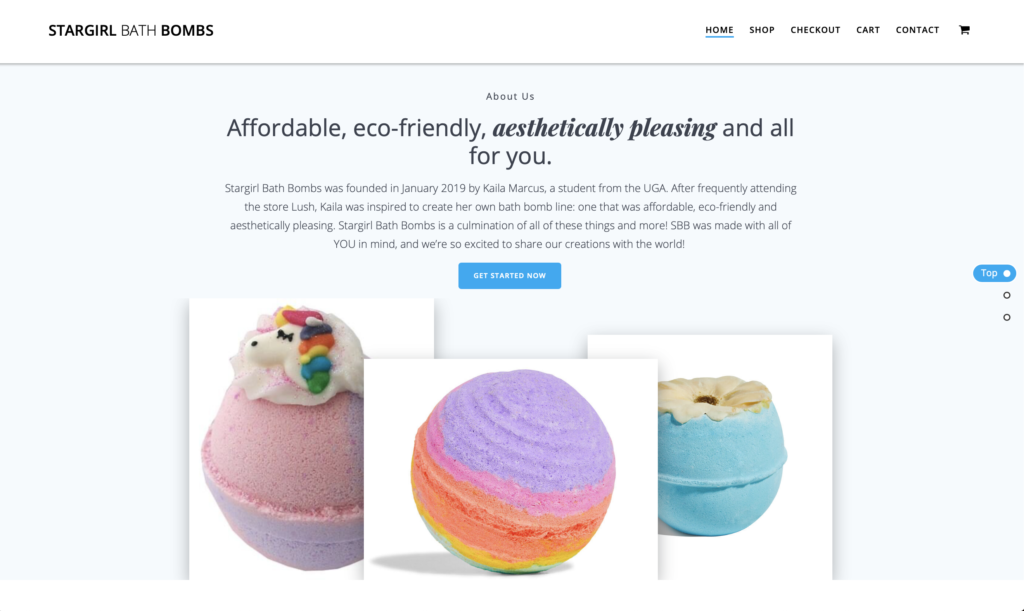
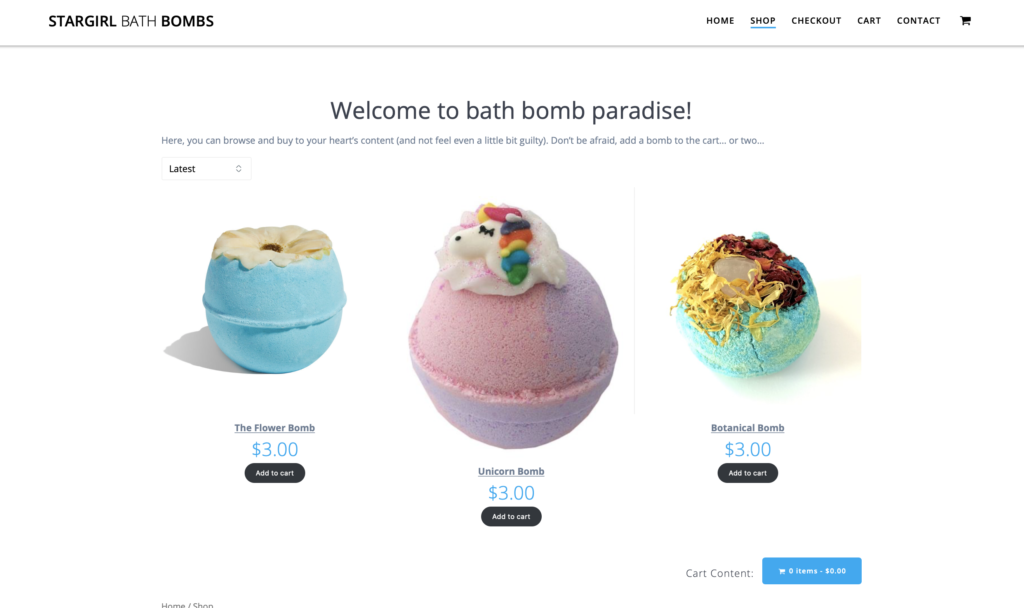
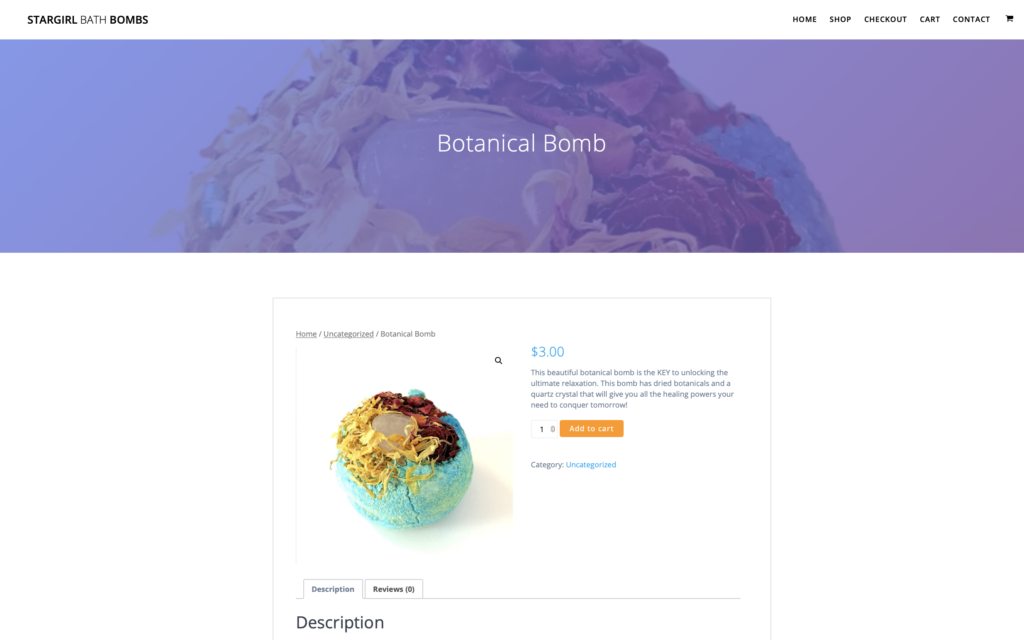
Project three was my favorite project by far! Maybe it’s because WordPress is so much easier to navigate than coding, but I think it was because I was able to be creative without worrying that I wouldn’t know how to code something I wanted to do. For this section, I will focus on my E-Commerce site because that’s the site I feel like I learned the most from, and did the most work on!
My E-Commerce site was a bath bomb company that I made up. I used the “Highlight” theme on WordPress and customized it to be my own. This was also my first time using WooCommerce, but it was surprisingly pretty easy and fun to use. I defiantly felt like I got a “backstage view” of how company’s actually sell and manage their online businesses, and now I can be an asset to my future employer will this new skill!




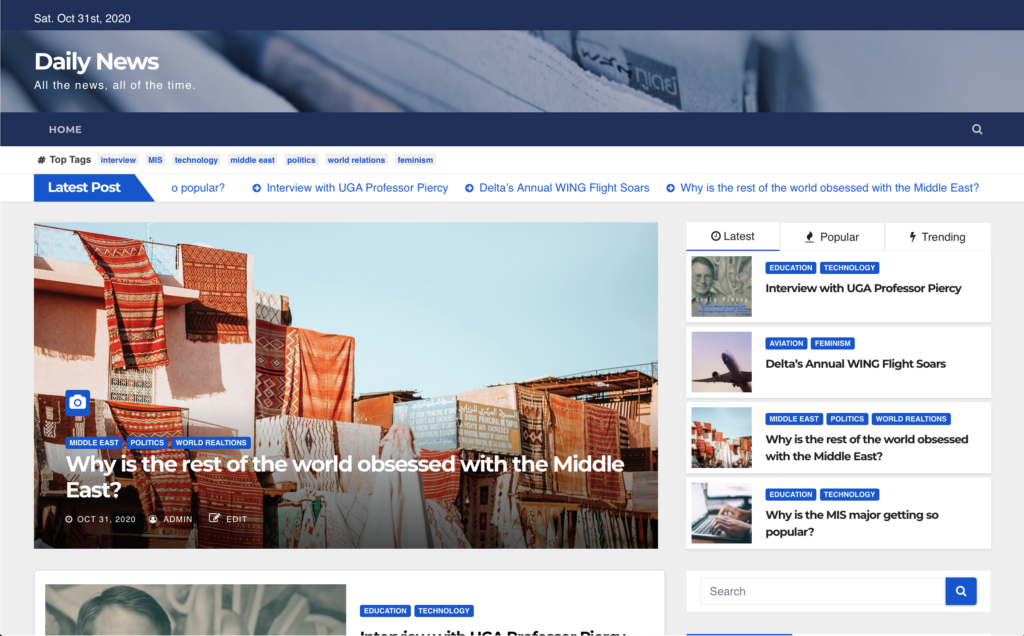
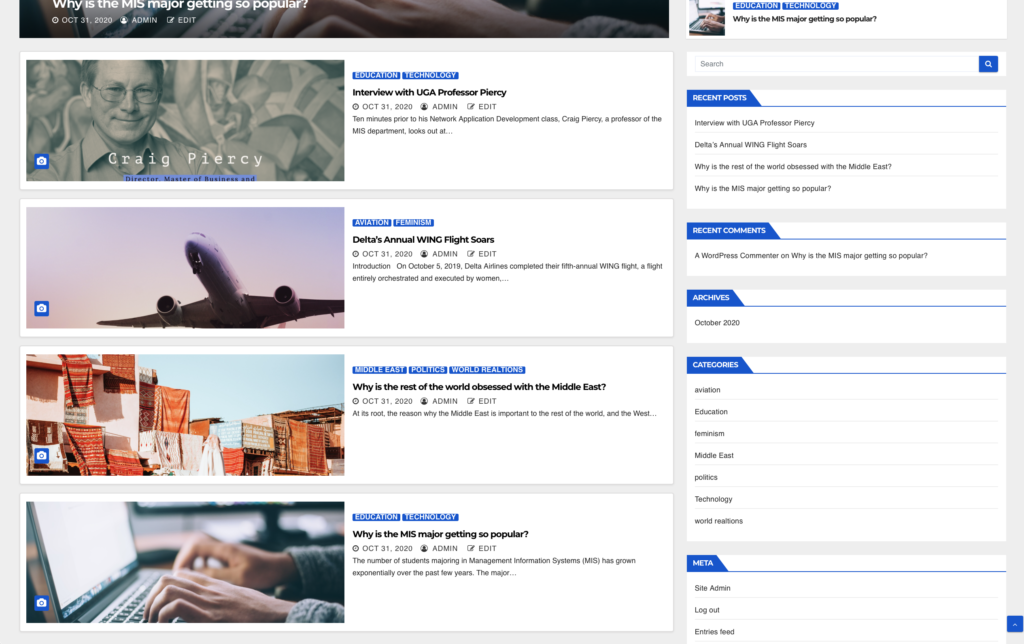
For the other two sites, I had to make an App Site, a News Site, and an E-Commerce Site. For my App Site, I used Spotify and made a website that describes the app, how to use it, and even included a “reviews” page like the Apple app stores does. The whole page was themed black and neon green to fit Spotify, and I didn’t use a theme for this one since I had very specific things I wanted to do, so it was a great learning experience on how to build your own WordPress site from scratch. For my news site, I chose a theme called “Newsup” and customized it/ added my own writing to the site as articles! I especially love how the news site came out because it looks so real to me, and I hope to maybe turn this into my own personal blog one day!


Project four:
For project four, my class had the amazing opportunity to work with the special collections library on a special project wi. We visited the library during class time and learned how to properly handle archival materials, and then sorted through them, documented their characteristics, and photographed them. Finally, we uploaded our work onto a WordPress-based site where everyone can explore decades of history right in the palm of their hands. This project was really special to me because I love history, and being a part of a project that will be enjoyed by so many people is extremely rewarding. I also learned a lot about archives and how these materials are processes. One of my favorite memories from this project was processing an image of the womans rifle team at UGA from the early 1900s!

Final Project: This portfolio and one for my sister!
For my final project, I had to create this portfolio, as well as another site. I chose to make the site a page for my sister, who was graduating that semester. She was able to link it on her resume, so I was super proud of how I applied the WordPress skills I learned in class and really helped someone out in real life! Here is a link to a YouTube video on my final project where I walk you through all of my design decisions!